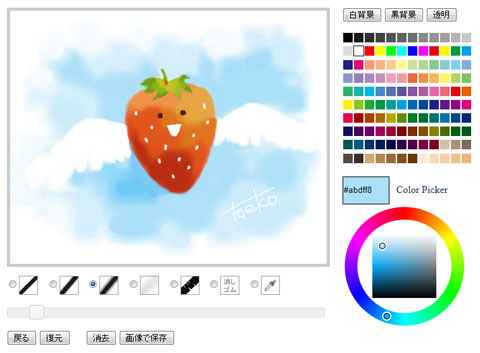
HTML5とJavascripでブラウザで描けるお絵かきツールを作ってみました。といっても、ネットで公開されてるソースをお借りしてきて組み合わせただけですが…(ソースを公開されてる皆様に感謝!)。
お絵かき頁はこちら。 ↑画像クリックでも行けます。
IE9、Firefox、GoogleChromeで動きます。マックは分かりませんが、Safariなら動くんじゃないかと…。私が試しに作ったものなので、ごくシンプルで機能も限られてますが、簡単な絵なら描けるかな?
色はカラーパレット、カラーピッカーから好きな色をクリックして選びます。
ブラシはお好みで。いろいろ試してみると面白いです。スポイトを選ぶとクリックした部分の色を拾います(何も描かれてない所をクリックすると黒になります)。
線の太さはブラシ下のスライダーを動かして選びます。右へ行くほど大きくなります。
戻るボタンで1つ前の状態に戻ります。「あ、失敗!」という時に。
消去ボタンを押すと描いた絵が全部消されて白いキャンバスに戻ります。
描いた画像の保存方法
●IE9
IEでは保存ボタンが上手く動作しません(^^;。スクリーンショットでペイントなどの画像ソフトに貼り付けて保存します。
●Firefox、GoogleChrome
私の場合(Windows7)ですと、デスクトップ、またはCドライブからたどれる「ダウンロード」というフォルダに画像が保存されます。Firefoxは拡張子をpngに変更、GoogleChromeなら.pngの拡張子を追加することで画像ソフトで開けるようになります。これらのブラウザで保存すると描かれていない部分は透明になってます(背景色を切り替えると、どの部分が透明になってるかを事前に確認できます)。
保存に手間がかかる等、現状では実用性はまだまだかなと思われるHTML5でのお絵かきですが、ブラウザだけで絵が描けるというのは凄いですね。お絵かきソフトがなくても絵を描ける時代が来るのでしょうか?
<追記>透明度の設定を追加しました。
*パステルには最初から透明度が設定してあるので、スライダーの透明度は適用されません。消しゴムもその性質上透明度は効かないようにしてあります。
 気まぐれ雑記
気まぐれ雑記 2012年1月31日
2012年1月31日

コメント
凄い。組み合わせるんは、タイへん。
二反田真人 : 2012年2月 1日 15:56
ありがとうございます~。
遊んでいって下さいねー。
TAEKO : 2012年2月 1日 23:16